Gambar untuk blog yang terdapat pada setiap posting ternyata tidak hanya sebagai pelengkap untuk membantu menjelaskan artikel saja, masih ada beberapa fungsi
gambar untuk blog. Dan saat ini, ternyata gambar tersebut juga bisa membantu dari sisi SEO lho..? Nah apa saja yang harus dilakukan untuk membantu
SEO dengan gambar? Yuk mari kita pelajari bersama..
Sebelumnya, pastikan sobat tidak menggunakan gambar dengan hak cipta orang lain, kerena hal ini bisa menurunkan reputasi blog di mata mesin pencari. Meskipun sobat mencari gambar dari google, sebaiknya gunakan etika untuk tidak melanggar hak cipta dengan tidak menggunakan gambar orang lain. Lalu bagaimana caranya menggambil
gambar untuk blog dari google tapi tidak melanggar hak cipta?
Begini caranya :
Cari kata kunci yang ingin sobat dapatkan, kemudian pindah menu menjadi "image" seperti gambar berikut
Lalu, pilih menu "Search tools" dan klik pada tanda panah "Usage rights"
Kemudian pilih "Labeled for reuse"
Pada hasil pencarian gambar, meskipun pada gambar tersebut ada alamat blog/ web yang tercantum, tetapi dengan melakukan cara seperti ini secara hak cipta sobat termasuk kategori yang tidak mencuri hak cipta. Karena gambar tersebut sudah di labeli dengan ijin untuk penggunaan ulang, jadi biasakan sobat menggunakan cara ini dulu untuk menghormati hak cipta orang lain, agar nanti blog sobat juga dihormati oleh blogger lain. Bagaimana, masuk akal to?
Tapi bagaimana jika kasusnya seperti ini, tidak ada gambar dari "Labeled for reuse" yang cocok untuk sobat gunakan pada posting artikel? Tenang saja semua pasti ada solusinya,
Yang pertama, gunakan dua gambar yang sobat jadikan satu. Meskipun kedua gambar tersebut sobat ambil dari google tanpa menggunakan pilihan "Labeled for reuse" tapi sudah menjadi gambar yang berbeda dari gambar semula, jadi bisa dibilang bahwa gambar tersebut orisinil buatan sobat.
Yang kedua, edit gambar. Sama dengan cara pertama diatas, tapi sobat tidak perlu mengambil dua gambar. Cukup ambil satu gambar saja, kemudian sobat edit gambar tersebut dengan menggabungkan dengan gambar lain atau menambahkan text pada gambar tersebut sehingga menjadi sebuah gambar baru.
Yang ketiga, cantumkan sumber. Apabila sobat tidak ingin ribet untuk meng-edit gambar yang sobat peroleh, sebaiknya sobat mencantumkan sumber dari mana gambar tersebut berasal. Dengan demikian, sobat tidak menyalahi aturan tentang pencurian hak cipta.
Oke, jika sobat sudah tahu cara mendapatkan gambar artikel tanpa melanggar hak cipta sekarang mari kita lanjut pada pembahasan utama mengenai
cara mengoptimasi gambar agar seo friendly.
Cara Optimasi Gambar untuk Blog agar SEO Friendly
Untuk
mengoptimalkan gambar pada artikel blog membutuhkan beberapa langkah dan hal-hal yang perlu kita lakukan, apa saja itu? Mari kita bahas.
1. Ukuran Gambar
Sobat perlu mempertimbangkan ukuran gambar yang akan dipakai pada posting blog, karena meskipun google tidak memberikan spesifikasi ukuran pasti mengenai gambar tapi hal ini menjadi perbincangan tersendiri. Sebuah halaman yang terlalu berat akan mempengaruhi loading blog/ web, loading blog/ web akan berpengaruh pada user/ pengunjung, dasar inilah yang menjadi pertimbangan bahwa loading blog/ web mempunyai pengaruh terhadap SEO.
2. Nama Gambar
Memberikan nama file gambar sesuai dengan kata kunci juga sangat disarankan supaya memperjelas deskripsi gambar tersebut sehingga hubungan antara gambar dan penjelasan menjadi relevan. Panjang atau pendeknya nama gambar bukan menjadi persoalan asalkan tidak mengulang kata kunci.
Misal sobat punya gambar dengan nama
img1124578.jpg
Alangkah baiknya ganti nama/ rename gambar tersebut dengan kata kunci yang sobat incar misalnya
optimasi-seo-gambar-untuk-blog.jpg
Apabila dalam pemberian nama memerlukan beberapa kata, lebih baik sobat menggunakan tanda penghubung/ dash (-), karena jika sobat menggunakan spasi maka akan di encrypt oleh mesin dan mengubah spasi menjadi tanda %20
gambar%20seo%20untuk%20blog.jpg
Nah, jika sudah di encrypt begini jadi sudah untuk dibaca oleh pengunjung bukan? Memang belum ada aturan secara pasti apakah ini akan berpengaruh terhadap
optimasi gambar menjadi seo friendly, tapi dilihat dari segi kenyamanan pengunjung yang membaca saja atau user experience mungkin agak susah.
3. Gambar yang Menarik dan Unik
Menggunakan gambar yang menarik dan unik, bisa sobat jadikan pertimbangkan. Dengan gambar yang fresh yang belum dipakai oleh blogger lain bisa menjadi gambar sobat disukai oleh pengunjung.
4. Gunakan Atribut ALT dan TITLE
Atribut ALT dan TITLE merupakan faktor yang sangat penting, menjadi sebuah keharusan untuk menyertakan atribut ini. Karena google mengenali gambar salah satunya dengan menggunakan metode membaca atribut ALT dan TITLE, bila gambar sobat tidak menyertakan atribut ini maka kemungkinan juga tidak terbaca oleh google.
Atribut ALT dan TITLE dalam bentuk kode html seperti berikut :
<img alt="alt text" height="98" src="url gambar" title="title image" width="640" />
Tapi bagi pengguna blogger, sobat tidak perlu repot-repot untuk meng-input-kan kode tersebut. Mengapa? Karena sobat sudah dimudahkan oleh blogger, dan cara meng-input-kan atribut ALT dan TITLE di blogger adalah sebagai berikut :
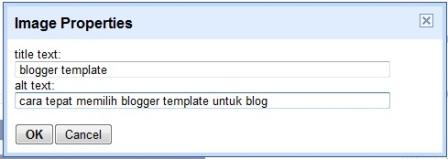
a. Klik pada Gambar dan Pilih Properties
b. Isi atribut TITLE dan ALT
5. Peletakkan Gambar
Beberapa pendapat menyatakan bahwa meletakkan gambar pada awal posting juga bisa membantu optimasi SEO melalui gambar, meskipun belum terbukti kebenarannya,
Demikian
cara optimasi gambar agar SEO Friendly, semoga bermanfaat.